Fallbeispiel: Schnelligkeit von lokalen Webseiten untersucht
Eine Analyse der Ladegeschwindigkeit und Nutzerfreundlichkeit lokaler Webseiten im Ostalbkreis anhand zentraler Performance-Metriken.
Veröffentlicht am Mittwoch, 30.10.2024 · 4 Minuten Lesezeit
Warum sollten Webseiten schnell sein?
Okay, fangen wir erstmal von vorne an. Grundsätzlich sollte eine Webseite unter 3 Sekunden laden, weil sonst die Gefahr besteht, dass die Besucher einfach die Seite verlassen könnten. Das will natürlich niemand, oder?
Diese Herausforderung betrifft viele Unternehmen, die möglicherweise nicht erkennen, wie entscheidend die Ladegeschwindigkeit für deren Online-Erfolg ist.
Lokale Webseiten unter die Lupe genommen
Da ich im Ostalbkreis wohne, habe ich mich mal auf die Suche nach lokalen Unternehmen gemacht, um deren Performance zu testen.
Heute schauen wir uns nur die Performance-Metriken auf den mobilen Endgeräten an, da laut Statistiken der Großteil von Webseitenbesuchern per Smartphone auf Webseiten zugreift. Hierzu verwenden wir Google Page Speed Insights.
Erklärung der Core Web Vitals Metriken
Die folgenden Metriken sind Teil der Core Web Vitals, die Google zur Messung der Nutzerfreundlichkeit einer Website entwickelt hat. Sie sind entscheidend, um das Nutzererlebnis auf einer Website besser zu verstehen.
-
First Contentful Paint (FCP)
Der First Contentful Paint (FCP) misst die Zeit, die vergeht, bis der Browser das erste sichtbare Element (wie Text, Bild oder Grafik) einer Webseite anzeigt und gibt so an, wann Nutzer erstmals Inhalte sehen können. Ein niedriger FCP-Wert sorgt dafür, dass Besucher die Seite schneller wahrnehmen und weniger wahrscheinlich abspringen. Für eine gute Nutzerfreundlichkeit sollten Websites einen FCP von 1,8 Sekunden oder weniger anstreben.
-
Speed Index
Der Speed Index misst, wie schnell der sichtbare Teil einer Webseite geladen wird und für den Nutzer aufgebaut erscheint – je niedriger der Wert, desto schneller ist die Seite visuell vollständig sichtbar.
-
Total Blocking Time (TBT)
Die Total Blocking Time (TBT) misst die Zeit, in der die Webseite nach dem First Contentful Paint nicht auf Nutzerinteraktionen reagiert, weil Hauptaufgaben (wie JavaScript-Ausführung) den Haupt-Thread blockieren. Ein niedriger TBT-Wert bedeutet, dass die Seite schneller benutzbar wird.
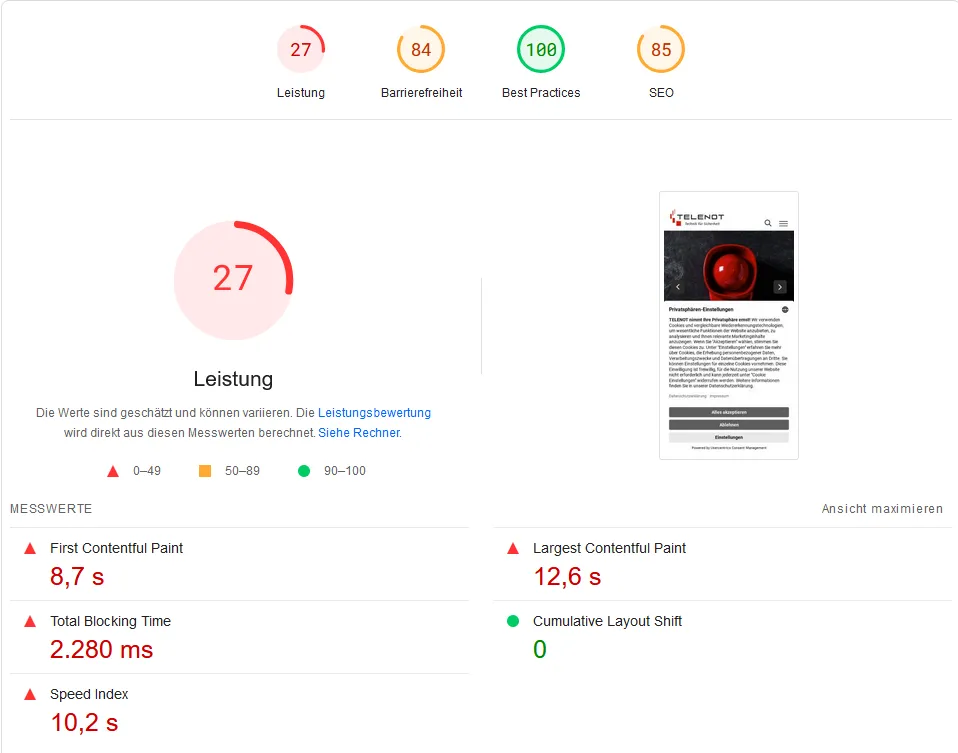
TELENOT

Ergebnis: Core Web Vitals-Bewertung: nicht bestanden
Hinweis: Dies bedeutet, dass die Seite die empfohlenen Schwellenwerte von Google für eine gute Benutzererfahrung nicht erreicht.
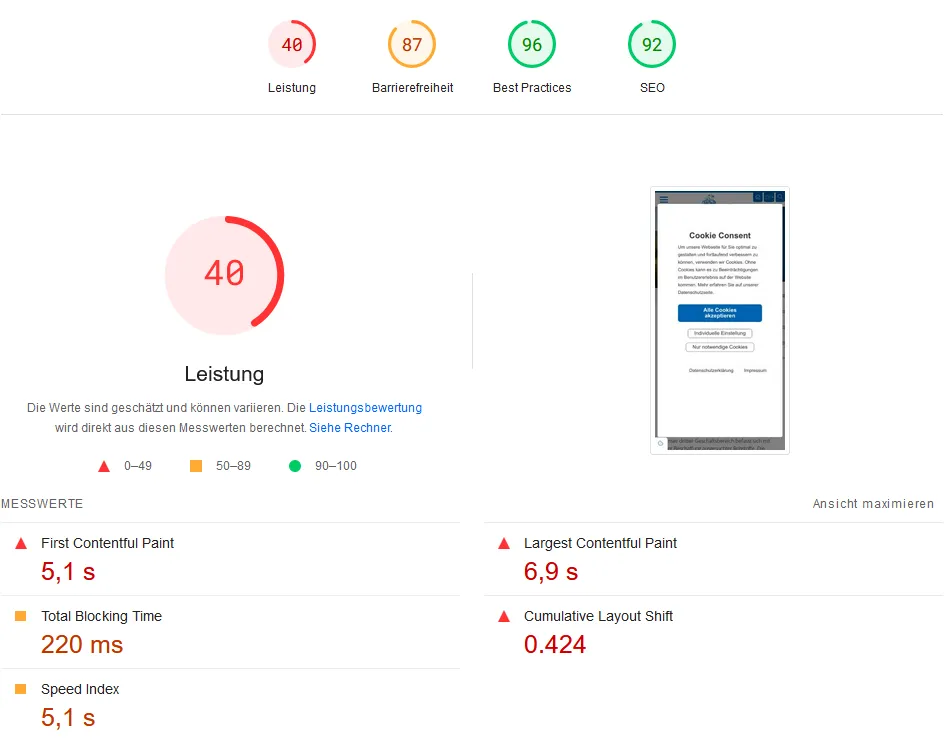
Palm Gruppe

Ergebnis: Core Web Vitals-Bewertung: nicht bestanden
Hinweis: Dies bedeutet, dass die Seite die empfohlenen Schwellenwerte von Google für eine gute Benutzererfahrung nicht erreicht.
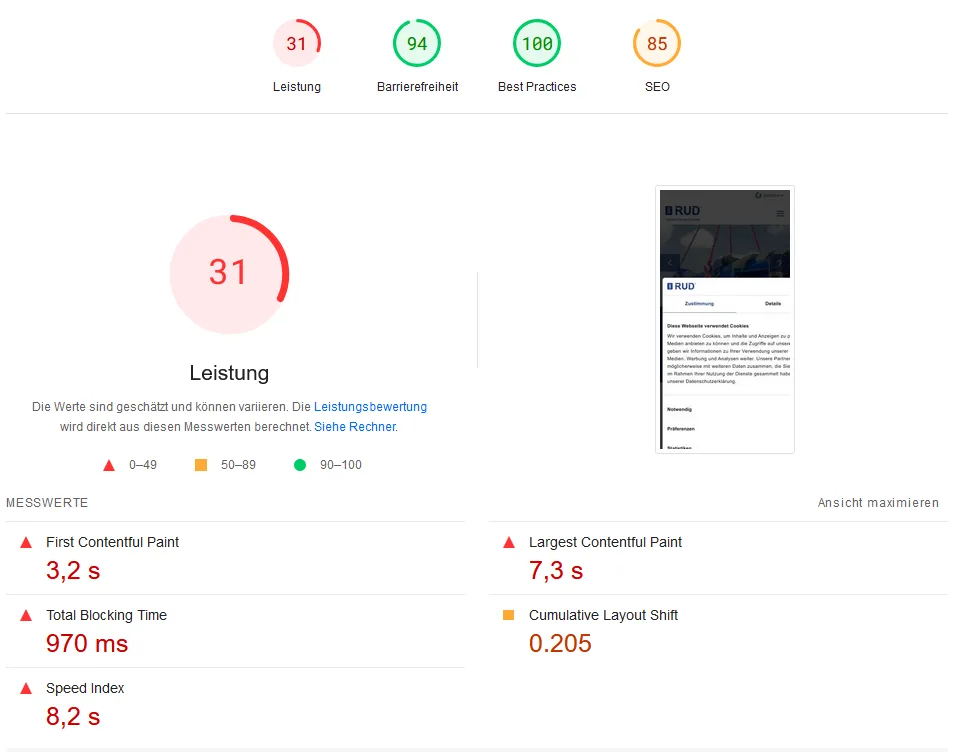
RUD Ketten Rieger & Dietz GmbH

Ergebnis: Core Web Vitals-Bewertung: nicht bestanden
Hinweis: Dies bedeutet, dass die Seite die empfohlenen Schwellenwerte von Google für eine gute Benutzererfahrung nicht erreicht.
Ergebnisse der Tests
Also wir sehen, dass in meiner Umgebung viele Firmenwebseiten schlecht bis gar nicht für mobile Endgeräte optimiert sind. Aber warum kann das problematisch sein?
Heutzutage haben Webseiten einen schwierigen Job zu bewältigen. Sie müssen performant sein, Informationen für die Kunden liefern und natürlich ein gutes Bild für potenzielle Neukunden vermitteln. Die Benutzererfahrung ist entscheidend, und wie schnell eine Seite lädt, kann natürlich den Unterschied ausmachen.
Mögliche Ursachen für langsame Webseiten
Grundsätzlich gibt es einige Gründe, die für eine langsame Webseite sorgen könnten.
1. Serverprobleme
Wenn ich in Google auf eine Webseite klicke, sende ich grundsätzlich eine Anfrage an den Server, der dafür zuständig ist, das HTML, CSS und JavaScript an den Browser zu senden. Ist der Server nicht schnell genug, dauert es länger, bis ich ein Ergebnis im Browser sehe.
2. Schlecht optimierter JavaScript Code
Wenn wir eine Webseite im Browser sehen, muss diese Seite vorher natürlich im Browser gerendert werden. Da JavaScript auf nur einem Thread läuft, können alle Operationen, die nicht optimiert sind, den Aufbau blockieren. Besonders problematisch sind große Skripte oder blockierende Skripte, die die Ladezeiten verlängern.
3. Kein gutes Caching
Caching ist eine Möglichkeit, häufig benutzte Daten lokal im Browser zu speichern. Es gibt verschiedene Caching-Strategien, wie das Browser-Caching oder serverseitiges Caching, die die Ladegeschwindigkeit beeinflussen und Ladezeiten verkürzen können.
4. Content-Management-System (CMS)
Ein CMS wie Joomla, WordPress, etc., kann ebenfalls ein Grund für langsame Webseiten sein. Gerade wenn Plugins verwendet werden, die eventuell nicht optimiert sind, kann die Performance darunter leiden. Eine Alternative kann hier ein Static Site Generator wie Astro sein, da statische Seiten oft schneller laden.
Und viele potenzielle Gründe mehr.